The user-centric approach churns the best developers out of the developers' pool. In this blog, we have discussed 15 best practices to use HTML, which will not only help users but also search engines to crawl your page better. These best practices discussed below will help in proper navigation, increase the speed of your website, make your website responsive, and ultimately enhance the overall user experience.
So, let's not wait and go through the points that make you write better HTML.
Table of contents
- Declare a doctype
- Add a meaningful title tag
- Use only H1 element for one page
- Do not skip the heading level in HTML
- Don't Use Heading Tags for Styling
- Proper Folder Structure
- Use of Semantic Elements
- Always use inline element within the block level element
- Avoid white space while writing tags.
- Avoid Inline CSS
- Use the alt attribute in the image tag
- Always use title attribute with links
- Include one jQuery version in the entire project.
- File Name and Image Name Consistency
- Avoid unnecessary use of br tags
- Conclusion
Declare a doctype
To tell the browser that you are using HTML 5, you must declare doctype. The syntax for declaring the doctype is <! Doctype HTML>
Add a meaningful title tag
The title tag is placed under the head section of the HTML. It is also called a meta title. It describes the name of the page. The page title will be displayed within the browser's tab and search engine results.
Use only H1 element for one page
The H1 element is the main heading of the web page. All other heading tags come under H1 heading. More than one H1 heading tags create confusion about the page's theme for the search engine and the user. So, it is always recommended that you should use one H1 heading.
Do not skip the heading level in HTML
Heading describes the basic structure of a page. It starts with the main heading H1 and then describes the points using subheadings, primarily H2, followed by H3, H4, and more.
Here are the examples:
Bad 🔴
Good 🟢
Don't Use Heading Tags for Styling
Keep Heading tags simple to define the hierarchical structure of your web page. Use CSS to make your web page attractive.
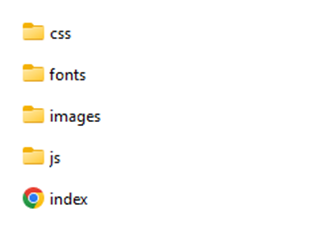
Proper Folder Structure
Whenever you create a web page, create a proper folder structure by giving the appropriate name to every folder and all the files in the folder, so there should be no confusion at all. Here is an example of folder structure

Use of Semantic Elements
Semantic elements clearly define what the particular tag is. Using <header> and <footer> tags is better than using div tags. Here is an example to make the concept more clear.
Bad 🔴
Good 🟢
Always use inline element within the block level element
Block-level elements always start from the new line. While an inline element doesn't break the line and the flow of content. And that is the reason it should always be used within the block-level element to keep the flow intact. Here are the example to make things clear:
Bad 🔴
Good 🟢
Avoid white space while writing tags.
The lesser the space, the faster it can load. So, White space is an additional thing to read for browsers and increases the time or rendering. So, avoid white space while writing tags on HTML. Check out these examples:
Bad 🔴
Good 🟢
Avoid Inline CSS
There are three ways to use CSS in HTML
- Inline CSS - You put <style> attribute under the element section. For e.g. <p style=”color:blue;”>
- Internal CSS - You put CSS within the head section of HTML using <style> element.
- External CSS - You create a separate CSS file and link it to the HTML under the head using <link> element. It is one of the best practices.
Use the alt attribute in the image tag
It is always recommended that you use alt text with images. Users can get a hint about the image through the alt tag text if there is some image loading issue. Search engines also understand, using the alt tag, what the image is all about. This is how you can implement “alt” attribute.
Always use title attribute with links
Attributes provide extra information about the element. Users can get more details on the link by hovering the mouse pointer over the links. This is how you can implement “Title” attribute.
Include one jQuery version in the entire project.
It is always recommended to mention one jQuery version in the entire project. The jQuery version should be cited in the file whenever it is updated. Here is an example file.
https://code.jquery.com/jquery-3.6.3.min.js
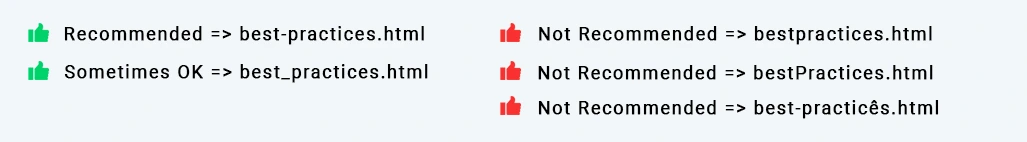
File Name and Image Name Consistency
There should be proper nomenclature for file and image names to avoid confusion. One must use lowercase and no spaces. Use dashes (-) instead of spaces if space is necessary for clarity. Here are examples of different structures.
File name

Image name

Avoid unnecessary use of br tags
<br> tag is used for creating a single line space. It is basically used for writing poems and addresses. Don't use <br> tag for creating spacing between the lines.
Conclusion
It is easy to write HTML, but it isn't easy to write clean HTML. Following HTML best practices mentioned above can help you create more user-friendly and search engine-friendly code. It also improves the accessibility and usability of your site.
Special Tip from our expert: "Always keep the page layout in your mind while writing HTML."
About Author
Brijesh Rana is a Team leader in the design department. He started his career journey in 2014. For a long time, he has been associated with READ of the best web design company.
He believes in improving himself; that idealogy gave him a lot of learning, and he overcame various challenges throughout his career. He loves traveling and acquiring new skills. In the future, he wants to use his experience and be a leader in his field